

A bad homepage means users see lots of animation but don’t know what to do next.

Terrible websites have too many contrasting colors.Bad sites take four or more seconds to load, which harms the user experience and spoils the overall impressions. Poorly constructed websites don’t follow the 4-second rule.All worst-looking websites have something in common, like bad UI website design, unmatching colors, and other bad webs mistakes listed here. What are the main problems with poorly made websitesīefore discussing examples of websites with bad accessibility, usability, and design, let’s talk about the reasons behind shitty websites. Nothing but real good and bad website examples. Here you will only find objective facts about why some websites are appealing and user-friendly while others repel visitors. We won’t define winners or talk about our personal preferences. We want to stress right away that this overview of awful websites isn’t about tastes. Simply filter and choose the adjustments you'd like to make, updating the size, color, or switch type.What to look at if they don’t seem really ugly or uncomfortable? With MURAL’s sitemap template, you can select a group of objects to edit. MURAL’s sitemap template lets you decide whether something is worth a note, a sticky note, an icon, or an image! Bulk edit with easeĮditing has never been this quick and easy. Tailor sticky notes and blocks to help organize and visualize the sitemap. The sitemap template allows users to choose between predefined icons or upload their own to customize the visual key. Personalize a visual key for your sitemapĬreate your sitemap with images and icons to represent the different elements of website development. Use the dynamic drag-and-drop elements to include and inspire your team in the website development ideation. MURAL’s sitemap template board offers easy-to-use features to outline, connect, and personalize website sitemaps. Features included in the MURAL sitemap template The arrows direct the flow of information and the user journey. These arrows are helpful in organizing blocks by common relevance. Step 3: Connect the web pages with arrows.
#Webmap design sample series#
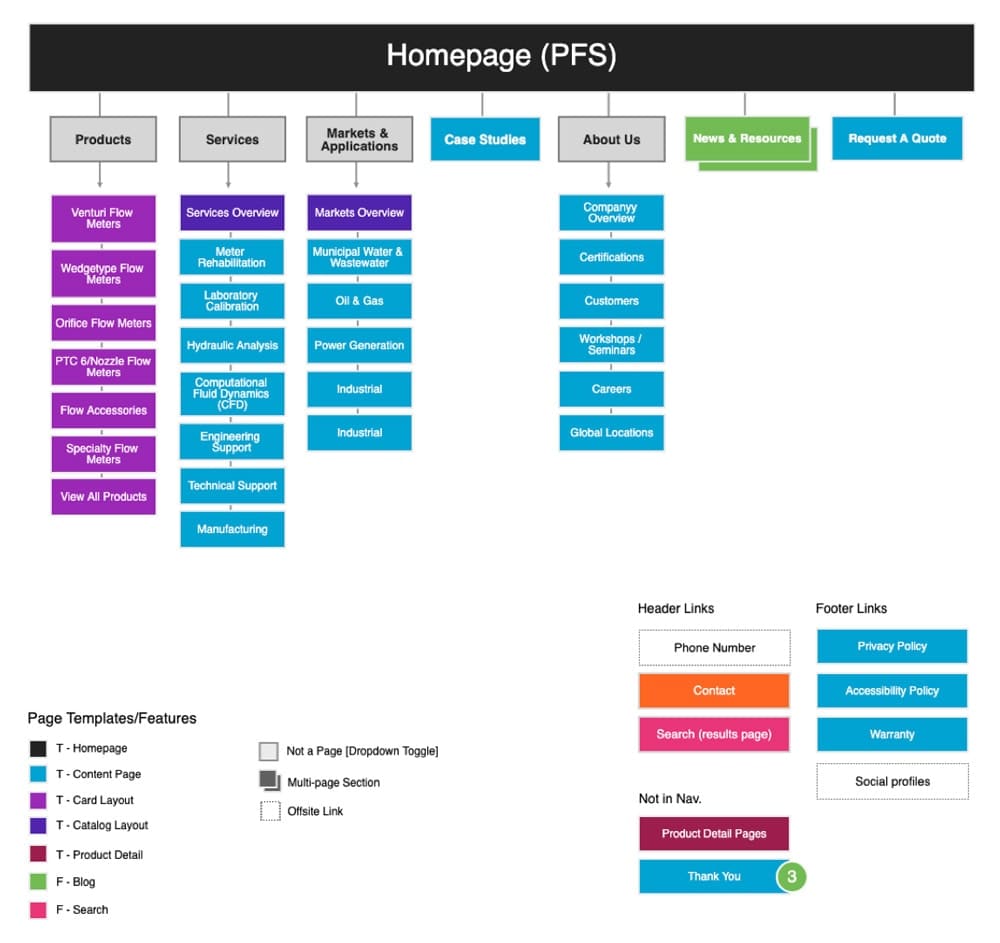
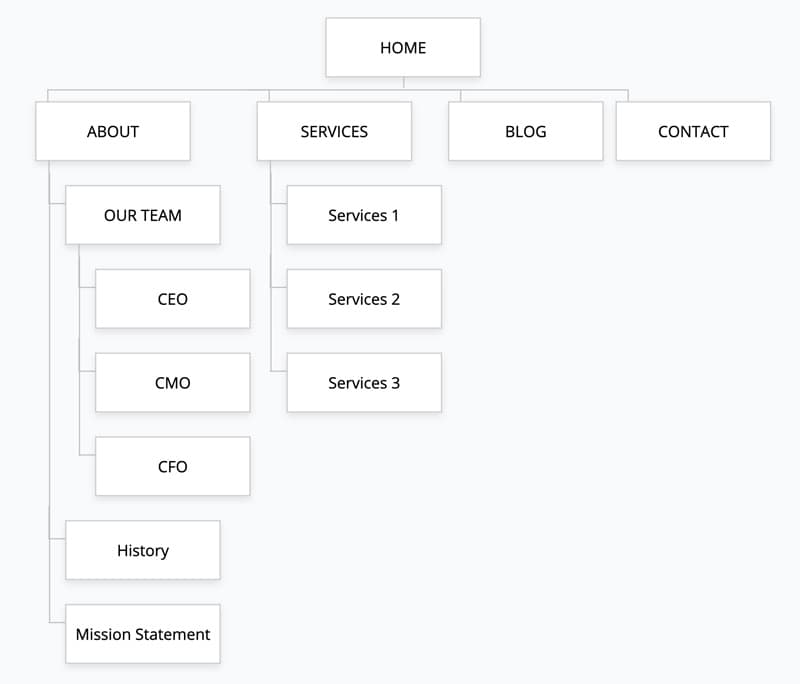
The aim is for the user to find their desired page with ease and logic through a series of menus and tabs. A website hierarchy represents the order of arrangement of pages on a website. Once the categories have been defined, organize them by website hierarchy of information. Step 2: Create categories by uniting the web pages that have the most in common. Step 1: List all the content and webpages you need on your website. To create a sitemap for your website, follow these steps: Each block represents a webpage, with arrows that show connections between one webpage and another and show the hierarchy of content between pages. Sitemaps follow a similar structure to flowcharts. Sitemaps are a great tool precisely because they help each stakeholder visualize the overall website ecosystem - and keep everyone on the same page. Product managers give an understanding of the product and the link within operations to deliver tips and tricks that optimize the website experience for the user. In turn, this information translates to a smooth customer journey throughout the website. Marketers provide sitemaps with insight from customer reports, personas, and behavior. From marketers to developers to product managers, the architecture of a website relies heavily on insight from different professionals to effectively reach the customer and create a clean customer experience. Who uses a sitemap?īuilding a website is a team effort. This helps to visually communicate a website’s content needs and the framework required for website development. Sitemaps are organized with blocks and arrows that show connections between content and webpages. Sitemaps are particularly helpful for teams developing a website, as they outline each page on the website and the relation webpages have to one another. What is a sitemap?Ī sitemap is a visual representation of your website. Create a beautiful website with the help of a sitemap template to visually outline and plan the ideal structure.


 0 kommentar(er)
0 kommentar(er)
